Above the fold یا فضای بالای صفحه چیزی که به شدت به آن کم لطفی شده است ، این قسمت سایت که دقیقا پس از ورود کاربر به سایت قابل مشاهده است ، مسئله اصلی برای گوگل نیز هست.
تلفظ : əˈbʌv ðə foʊld
Above the fold یک مسئله کلیدی در سئو سایت است و می تواند میزان موفقیت شما را در هنگام سئو و حتی فروش چند برابر کند.
داستان موفقیت فضای بالای صفحه یا Above the fold خیلی ساده است ، در واقع شما در فضای بالا صفحه، سیگنال اصلی و محتوای دقیق کل صفحه را که قرار است کاربر و گوگل درک کنند را می آورید.
به همین دلیل گوگل پس از دیدن این قسمت از صفحه به درک بالایی از محتوای صفحه و هدف شما می رسد که خیلی موثر است، به همین دلیل است H1 را در این قسمت یعنی Above the fold می نویسند.
اما مطمئنم به این نکته مهم رسیدید که در بسیاری از صفحات سایتها به جای اهمیت دادن به قسمت بالای سایت ، آن را با یک اسلاید بزرگ یا اطلاعات بی ارتباط میپوشانند.
پس چیدمان صحیح صفحه با محتوای اصلی صفحه هم در تجربه کاربری و هم درک گوگل تاثیر بسیار دارد.

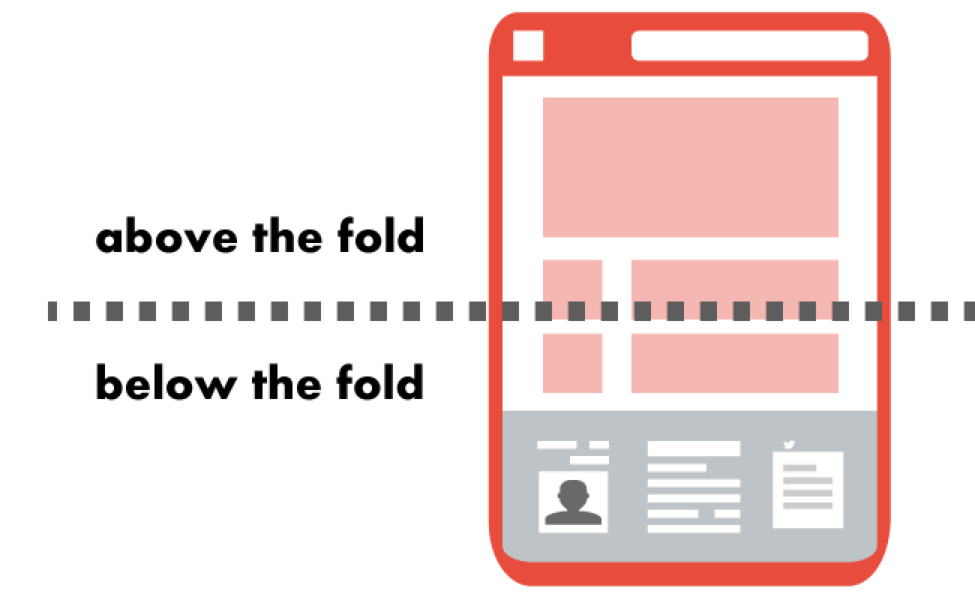
Above the fold یا فضای بالای صفحه به قسمتی از صفحه وب گفته می شود که بدون اسکرول کردن قابل مشاهده است. این قسمت معمولاً شامل عنوان، تیزر، تصاویر و سایر عناصر مهم محتوا است.
فضای بالای صفحه برای طراحی سایت و بهینه سازی موتورهای جستجو (SEO) اهمیت زیادی دارد. طراحان وب باید محتوای مهم را در این قسمت قرار دهند تا کاربران به سرعت بتوانند آن را مشاهده کنند. موتورهای جستجو نیز محتوای این قسمت را برای نمایش در نتایج جستجو در نظر می گیرند.
در ادامه، چند نکته برای بهینه سازی فضای بالای صفحه ارائه شده است:
- از تصاویر جذاب و مرتبط استفاده کنید.
- تیتر و تیزر واضح و مختصر بنویسید.
- از کلیدواژه های مرتبط استفاده کنید.
- از محتوای باکیفیت استفاده کنید.
با رعایت نکات فوق، می توانید فضای بالای صفحه سایت خود را بهینه کنید و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید.
در اینجا چند مثال از محتوایی که می توان در فضای بالای صفحه قرار داد آورده شده است:
- عنوان: عنوان صفحه وب باید واضح و مختصر باشد و موضوع اصلی صفحه را بیان کند.
- تیزر: تیزر یک خلاصه کوتاه از محتوای صفحه است که می تواند کاربران را به ادامه خواندن ترغیب کند.
- تصاویر: تصاویر می توانند به جذب توجه کاربران و انتقال اطلاعات کمک کنند.
- کلیدواژه ها: کلیدواژه ها به موتورهای جستجو کمک می کنند تا محتوای صفحه را در نتایج جستجو برای کلمات کلیدی مرتبط نمایش دهند.
- محتوای باکیفیت: محتوای باکیفیت می تواند کاربران را برای مدت طولانی تر در صفحه نگه دارد.
چرا بسیاری از کاربران پس از ورود به سایت ، از آن سریع خارج می شوند؟
خوب احتمالا همه شما بیشتر شنیده اید سرعت صفحه در ماندن در یک سایت مهم است و نرخ فرار را احتمالا افزایش می دهد، اما این گزینه ای که شنیدید برای قبل از ورود و کمی پس از آن است ، حال تصور کنید سرعت لود سایت شما خوب است اما کاربر پس از ورود به سایت شما ، با یک تصویر بزرگ روبرو می شود که خیلی با نتیجه جستجوی خود مطابق نمی بیند ، یا چیزهای بیشتری مثل بنر های تبلیغاتی و متنهای بی ارتباط دیگر، بسیاری از افراد حتی به پایین صفحه حرکت نمی کنند و فکر می کنند اشتباه آمدند ، پس خارج می شوند.
اینجاست که سیگنال ارتباط در سئو صفحات مهم و مشخص می شود توجه به چیدمان فضای بالای صفحه یا Above the fold حیاتی است.
چیدمان فضای بالای صفحه یا Above the fold چگونه است؟
هر صفحه چیدمان مخصوص به خود را دارد ، در واقع هر صفحه سایت بیانگر چیزی است که نامگذاری و هدفگذاری شده است.
چیدمان فضای بالای صفحه یا Above the fold دقیقا به همین موضوع می پردازد ، یعنی کاربر پس از ورود به سایت شما باید در ابتدا و در یک نگاه با هدف خود روبرو شود ، مثل این می ماند که شما به هدف خرید نان به خیابان رفته اید و پس از پیدا کردن نانوایی وقتی وارد آن می شوید خبری از نان نیست و بیشتر به قنادی شباهت دارد ، پس یا شما اشتباه آمدید و یا چیدمان آن نانوایی آنگونه است که شما حتما به خود می گویید برویم دنبال نان که خربزه آب است.
پس این نکته مهم را در نظر داشته باشید که طراحی سایت ارتباطی زیادی به چیدمان فضای بالای صفحه یا Above the fold دارد و نمی توان گفت سلیقه من این است پس همین بشود.
چیدمان فضای بالای صفحه یا Above the fold چه در تلفن هوشمند و نسخه دسکتاپ باید منظور و سیگنال مناسب را برساند.
نتیجه گیری خیلی بدی که ما به آن رسیدیم این است که بسیاری از افراد حتی برخی از سئوکارها ، سئو را بیشتر موارد تکنیکال و فنی میبینند در صورتی که above the fold در سئو سایت ریشه روزنامه نگاری دارد و از این صنعت وارد سئو شده است.
اگر به یک روزنامه تا خورده ، جلو یک دکه روزنامه فروشی دقت کرده باشید آن روزنامه ها دقیقا از وسط و به اصطلاح Above the Fold تا خورده تا بیننده از محتوای کلی روزنامه پی ببرد که قرار است چه چیزی را مطالعه کندو اینگونه است که شما جذب و خریدار آن روزنامه می شوید.

ATF چطور به سئو سایت شما کمک می کند؟
حال بجای استفاده از Above the fold از ATF استفاده می کنیم تا گرفتارKeyword Stuffing نشویم.
از مزایای ATF می توان به بالا بردن سرعت درک گوگل از محتوا و منظور صفحه که سیگنال قوی به حسای می آید اشاره کرد، این کار گیج شدن ربات ها را کاهش و به موضوع اصلی صفحه نزدیک تر می کند.
از طرفی دیگر لود شدن محتوای بالای صفحه با سرعت هر چه بیشتر ، First Contentful را بهبود می بخشد و این قطعا مفید واقع می شود.
برای بهبود ATF از منو شروع کنید، منو باید مهمترین موارد سایت باشد نه صفحات بی ارزش یا کم ارزش، چون منو در تمام صفحات تکرار می شود به همین دلیل همیشه مهم می باشد.
یکی دیگر از اشتباهات اکثر سایتها که البته مقصر اصلی قالب های آماده هستند که این سنت را رواج دادند ، آوردن موارد کم اهمیت مثل شبکه های اجتماعی و درباره ما به بالای صفحه است ، موارد این چنینی نیاز اصلی کاربر نیستند و بهتر است اینجا نباشند، اگر اینطور سایت شما طراحی شده پس Link Juice لینک های شما کاهش پیدا کرده است.
هیچ چیزی جای یک طرح زیبا و جذاب را نمیگیرد ، انسان به صورت فیزیلوژیکی جذب چیزهای زیبا و متفاوت می شود ، پس از این باگ انسان ها به نفع خودتان استفاده کنید ، یک هدر زیبا و متفاوت طراحی کنید ، طوری طراحی کنید که مطمئن شوید افراد بسیاری آن را تایید می کنند.
خوب اگر کنجکاوید و می خواهید بدانید المان ها، محتواو سرعت لود First Contentful چطور بررسی دقیقی انجام دهید بهتر است از ابزار رایگان Lighthouse گوگل استفاده کنید که اتفاقا به تازگی ایران را از لیست تحریم خود حذف کرده و استفاده از آن بلامانع است.