بهینه سازی سرعت سایت یکی از مهمترین شاخصهای رتبه بندی در گوگل و الویت اول در سئو سایت می باشد.
وقتی در اینترنت هستید ، هیچ چیز آزاردهنده تر از وب سایتی نیست که به آرامی لود می شود. یک وب سایت کند ، شاخص های منفی را به گوگل نشان می دهد، بخصوص در یک سایت فروشگاهی ، هر ثانیه اضافی از بارگذاری به معنای ضرر در فروش است. پس با بهینه سازی سرعت سایت جلوی ضرر را بگیرید.
در این راهنما یاد خواهید گرفت چگونه می توان سرعت سایت را اندازه گیری کرد، چرا زمان بارگذاری برای وب سایت مهم است. ما همچنین توضیح می دهیم چه چیزی می تواند باعث کندی سرعت سایت شود و چگونه سرعت سایت را افزایش دهیم.
چرا زمان بارگذاری سایت مهم است؟
بهینه سازی سرعت سایت به دلیل تاثیر مستقیم خود در رتبه بندی در گوگل ، از اهمیت بسیاری برخوردار است. امروزه گوگل یکی از معیارهای کیفیت را سرعت بارگذاری سایت قرار داده است.
بهبود سرعت سایت تجربه مثبت برای کاربر به همراه دارد.
براساس مطالعه انجام شده ، تقریبا نیمی از کل کاربران اینترنت انتظار بارگیری کمتر از دو ثانیه دارند. اگر وب سایت شما بیش از 3 ثانیه طول بکشد ، 40٪ بازدید کنندگان فرار می کنند. بنابراین سرعت سریع سایت به معنای نرخ تبدیل بالاتر و کاهش نرخ فرار است. کندی سرعت سایت می تواند به طور کامل بازدیدکنندگان را برای بازگشت مجدد پشیمان کند.
طبق یک نظرسنجی ، تقریباً 80 درصد کاربران اظهار داشتند که تمایلی دوباره برای مراجعه به آن سایت کند را نخواهند داشت.
بهینه سازی سرعت سایت عامل رتبه بندی سئو
برای گوگل و سایر موتورهای جستجو تجربه مثبت کاربر عامل مهمی در تعیین کیفیت وب سایت است. به همین دلیل هم اکنون گوگل از سرعت صفحه به عنوان عامل رتبه بندی استفاده می کند. بنابراین ، هرچه سرعت سایت شما سریعتر باشد ، شانس شما در رتبه بندی بسیار بیشتر است.
یک سایت بهینه باید اولین قانون را رعایت کند ، قانون سرعت ، این مزیت با افزایش رضایت کاربران باعث توجه بیشتر گوگل نیز خواهد شد چرا که گوگل سرعت سایت را جزئی از الگوریتم های خود می داند و به شدت روی آن حساس است. سرعت بالای سایت هنگام لود ، چراق سبزی است بر بهبود رتبه در سریع ترین زمان ممکن
نرخ تبدیل در مدار سرعت
مهم است بدانید: تأخیر حتی یک ثانیه در زمان بارگذاری وب سایت می تواند نرخ تبدیل به مشتری را تا هفت درصد کاهش دهد. ممکن است در ابتدا این نکته چندان مهم به نظر نرسد ، اما اگر فروشگاه آنلاین شما گردش روزانه مثلا 1 میلیون تومان را داشته باشد ، این تأخیر یک ثانیه ای می تواند منجر به از دست رفتن حداقل 200 هزار تومان در روز را برای شما رقم بزند. حال اگر این مسئله را سالانه محاسبه کنید ، سرعت کند سایت یک قاتل گردش مالی واقعیست.
خزیدن در سایت های سریع بهتر است
وب سایت هایی که کند هستند قاعدتا آنقدر زیاد خزیده ( Crawl ) نمی شوند؛ زیرا Googlebot توان محدودی برای خزیدن دارد. بنابراین بارگذاری سریعتر می تواند به معنای خزیدن بیشتر برای سایت شما باشد. به این معنی که محتوای شما در فهرست Google نیز اهمیت بیشتری خواهد داشت.
سرعت سایت چگونه اندازه گیری می شود؟
به طور کلی ، زمان بارگذاری یک وب سایت ، چند ثانیه از زمان فراخوانی وب سایت تا زمان نمایش کامل آن در مرورگر است.
زمان بارگذاری یک سایت می تواند به 4 معیار مختلف تقسیم شود:
Time to First Byte (TTFB) چیست؟
زمان بین سایت فراخوانی شده و اولین بایت بارگذاری شده توسط وب سرور.
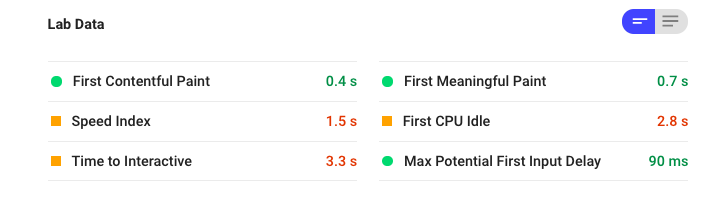
First Contentful Paint (FCP) چیست؟
زمانی که یکی از عناصر نمایش برای اولین بار در مرورگر ظاهر می شود.
First Meaningful Paint چیست؟
زمانی که کاربر سایت را میبیند.
Time to Interactive (TTI) چیست؟
زمانی که کاربر آماده استفاده از وب سایت است و به آن وارد شده است.
برای اندازه گیری سرعت صفحه باید از کدام ابزار استفاده کرد؟
ابزارهای زیادی برای تجزیه و تحلیل و بهینه سازی سرعت سایت وجود دارد. روشهای دیگری نیز برای تعیین زمان بارگذاری وب سایت شما وجود دارد ، به عنوان مثال با تجزیه و تحلیل پرونده log.
ابزار PageSpeed Insights
این ابزار گوگل برای اندازه گیری زمان بارگذاری ، دائماً به روز می شود و بهبود می یابد. نسخه پنجم از Pagespeed Insights مبتنی بر Lighthouse است. ابزار بهینه سازی وب سایت که به عنوان افزونه در مرورگر Chrome نیز موجود است از ابزار از داده های CrUX ، گزارش تجربه کاربری Chrome استفاده می کند.
پس از وارد کردن دامنه خود ، ابزار نمره سرعتی را بین 0 تا 100 محاسبه می کند. PageSpeed Insights بین یک امتیاز برای دستگاه های تلفن همراه و یک امتیاز برای دسک تاپ تمایز قایل می شود.
نمره تلفن همراه به عنوان استاندارد استفاده می شود و غالباً بسیار پائین است. زیرا گوگل می خواهد مجریان وب سایت را برای بهینه سازی وب سایت های خود به طور خاص برای نسخه های موبایل تشویق کند.
در زیر از نمره سرعت ، اندازه گیری های تخصصی تری نمایش داده می شود. از کدگذاری رنگی آنها می توان برای تعیین جدی بودن مسائل استفاده کرد.

تجزیه و تحلیل ترافیک گوگل برای زمان بارگذاری منطقه ای
اگر وب سایت خود را با Google Analytics تجزیه و تحلیل کنید ، آماری درباره زمان بارگیری در منطقه پیدا خواهید کرد.
مقدار فایل های لود شده در کنسول جستجوی Google
در کنسول جستجوی گوگل ، گزینه ای را در منوی تنظیمات با نام Crawl statsمشاهده خواهید کرد؛ در آنجا به شما نشان داده خواهد شد که چند کیلوبایت در روز بارگیری می شود و چه مدت Googlebot برای بارگیری سایت شما در میلی ثانیه نیاز دارد. این به شما کمک می کند تا به راحتی مشکلات بارگیری وب سایت خود را کشف کنید.
رایت Ryte چیست؟
ابزار وب سایت Ryte زمان گزارش اولین بایت و کل حجم صفحه را در گزارش نشان می دهد.
یسلو Yslow چیست؟
Yslow توسط یاهو ساخته شده است. می توانید از آن به عنوان ابزاری برای افزونه مرورگر نیز استفاده کنید. قوانین سرعت بر اساس معیار های Yahoo!
پینگدوم Pingdom چیست؟
برای استفاده از Pingdom.com باید ابتدا ثبت نام کنید. این ابزار حجم بارگذاری را با نمودارها و آمارها نشان می دهد ، که ارزیابی را ساده می کند.
WebPageTest.org چیست؟
با WebPageTest.org می توانید زمان بارگذاری را با مرورگرهای مختلف شبیه سازی کنید. همچنین می توانید از مکان های مختلف تست کنید تا سرعت یک سایت برای بازدید کنندگان سایر کشورها تست شود.
Which Loads faster چیست؟
Which Loads faster زمان بارگذاری دو سایت را با یکدیگر مقایسه می کند. این ابزار رتبه بندی سرعت وب سایت ، که با آن می توانید حداکثر چهار سایت را به طور همزمان مقایسه کنید و ببینید مدت زمان بارگذاری وب سایت ها چقدر طول می کشد. به طور کلی ، یک سایت باید کمتر از دو ثانیه برای یک تجربه کاربری رضایت بخش بارگذاری شود، هرچه زمان بارگذاری کوتاه تر باشد ، بهتر است.
مواردی که شما در هنگام بهینه سازی سرعت سایت هیچ تاثیری روی آن نمی توانید بگذارید.
پهنای باند
زمان بارگذاری وب سایت شما تحت تأثیر پهنای باند اینترنت موجود است. با اتصال 3G تلفن هوشمند ، وب سایت کندتر از اتصال سریع DSL بارگیری می شود.
حافظه نهان مرورگر
اگر کاربر از مرورگری استفاده كند كه حافظه پنهان آن در مدت زمان طولانی خالی نباشد ، بارگیری سایت می تواند بسیار کندتر باشد. زیرا حافظه رایانه نمی تواند حجم داده را پردازش کند.
قدرت پردازش مشتری
رایانه های رومیزی قدیمی و تلفن های هوشمند ممکن است دارای تاخیر در بارگیری صفحه باشند. زیرا ساختار DOM و اجرای اسکریپت ها با کمبود حافظه و قدرت پردازش کاهش می یابد.
شما می توانید بر این عوامل در هنگام بهینه سازی سرعت سایت تأثیر بگذارید
اندازه پرونده ها
اندازه پرونده های شما تعیین می کند سرعت وب سایت شما چقدر سریع بارگیری می شود. این شامل نه تنها کد HTML بلکه CSS ، فایل های اسکریپت و تصاویر نیز می شود. هرچه پرونده ها کوچکتر باشند ، صفحه سریعتر بارگیری می شود.
اتصالات سرور
وقتی یک صفحه سایت فراخوانی می شود ، وب سرور درخواست را پردازش می کند و اگر داده کمتری برای پردازش داشته باشد، می تواند سریعتر پردازش کند.
اگر بسیاری از درخواستها همزمان با ترافیک بالا در وب سایت انجام شوند، می توان از حافظه اصلی و ظرفیت پردازنده بیش از حد استفاده کند و بدین ترتیب به یک تنگنا برای زمان بارگذاری تبدیل شود. در این حالت باید ظرفیتها افزایش یابد.
روش هایی برای بهینه سازی سرعت سایت
زمان اتصال سریع ایجاد کنید
اتصال بین سرور وب و کاربر باید قبل از پردازش درخواست صفحه وب توسط سرور وب برقرار شود. زمان صرف شده برای این کار ، زمان اتصال ، تأخیر یا پینگ نامیده می شود. از ابزار وب سایت Ryte می توان برای اندازه گیری این موضوع استفاده کرد. در حالت ایده آل ، زمان تاخیر کمتر از 100 میلی ثانیه است. اگر راه اندازه اتصال به زمان قابل توجهی نیاز دارد ، می توان اقدامات بهینه سازی سرعت سایت را انجام داد.
اتصالات DNS سریع را تنظیم کنید
برای یافتن سرور وب با وب سایت ، دامنه وارد شده در مرورگر باید با یک آدرس IP چک شود. سرورهای DNS مسئول اتصال دامنه هستند. به عنوان یک قاعده ، زنجیره ای از سرورهای DNS تا زمان یافتن آدرس IP مورد نیاز است. این فرآیند را می توان با استفاده از سرورهای سریعتر DNS بهینه کرد. به عنوان مثال ، سرورهای دارای آدرس IP “1.1.1.1” از Cloudflare و “8.8.8.8” از Google می توانند به صورت رایگان استفاده شوند.
CDN برای دسترسی جهانی
برای تجارت آنلاین، نیاز است حضور جهانی داشته باشید. به سرعت متوجه خواهید شد که زمان اتصال بسته به محل دسترسی به وب سایت ، می تواند بسیار متفاوت باشد. این به این دلیل است که فاصله از نظر جغرافیایی تا مرکز داده هایی که سرور وب شما در آن قرار دارد افزایش می یابد. یک شبکه تحویل محتوا ، به طور خلاصه CDN ، می تواند در اینجا کمک کند.
CDN تضمین می کند که وب سایت شما در یک شبکه سرور جهانی ذخیره می شود. به طوری که همیشه مقداری فاصله بین کامپیوتر کاربر و سرور بعدی در CDN وجود دارد. این سرویس با هزینه های بالایی همراه است.
ارائه دهندگان شناخته شده CDN عبارتند از
Amazon Cloudfront
Cloudflare
Stackpath
wao.io
از HTTPS استفاده کنید
مدت طولانی تصور می شد که گواهی SSL سرعت بارگذاری وب سایت را کند می کند. این را می توان با این واقعیت توضیح داد که SSL هنگام اتصال به سرور وب مانع دیگری ایجاد می کند.
اما اوضاع تغییر کرده است؛ بسیاری از اقدامات PageSpeed و اقدامات امنیتی برای وب سایت فقط با گواهی SSL امکان پذیر هستند؛ علاوه بر این ، گواهینامه های SSL خود را به عنوان استاندارد امنیتی ، تجربه کاربر و ضریب رتبه بندی سئو شناخته می شوند. بنابراین اگر هنوز از گواهینامه SSL استفاده نمی کنید ، قطعاً باید این کار را انجام دهید.
سرور سایت را برای سرعت بیشتر بهینه کنید
هنگامی که اتصال به وب سرور برقرار شد ، این درخواست پرونده های درخواستی را پردازش و آماده می کند؛ اسکریپت های سمت سرور محتوا را از پایگاه داده می خوانند و آن را برای خروجی در دسترس قرار می دهند.
مشکلات موجود در زیرساخت ها را تشخیص دهید
هنگامی که یک وبسایت به کندی بارگذاری می شود؛ ممکن است به این دلیل باشد که وب سرور و زیرساختهای زیربنایی آن ایراد دارند. این می تواند دلایل مختلفی داشته باشد. به عنوان مثال اگر فهرست کننده خطایی داشته باشد یا به دلیل اینکه وب سرور مجبور است به یکباره به خیلی از درخواست ها پاسخ دهد باشد. مهم است که این مشکلات را بشناسیم تا بتوانیم سریع واکنش نشان دهیم. بسیاری از راه حل های میزبانی معیارهایی برای نظارت بر استفاده از سرور ارائه می دهند.
از حافظه پنهان سمت سرور استفاده کنید
محتوایی که اغلب درخواست می شود ، به عنوان مثال نمایش داده های پایگاه داده ، می تواند روی سرور ذخیره شود تا درخواست ها مجدداً و مجدداً اجرا نشوند. این امر به ویژه برای کاربرانی که می خواهند چندین مقاله بخوانند یا محصولات را مشاهده کنند بسیار مهم است. در تنظیمات نرم افزار وب سرور – Apache HTTP Server و Nginx حافظه پنهان سمت سرور می تواند فعال و تنظیم شود.
اگر دانش لازم را ندارید ، می توانید از ارائه دهنده میزبان خود سؤال کنید یا اقدامات ذخیره سازی و سایر اقدامات PageSpeed را توسط یک سرویس ابری خودکار انجام دهید.
از حافظه پنهان مرورگر استفاده کنید
با حافظه پنهان مرورگر ، عناصر وب سایت شما به جای حافظه نهان سرور وب ، توسط یک مرورگر وب ذخیره می شوند. بنابراین ، هنگام دسترسی به URL جدید در وب سایت خود ، لازم نیست همه عناصر بارگیری مجدد شوند. این باعث افزایش سرعت بارگیری می شود. حافظه پنهان مرورگر توسط بسیاری از سیستمهای مدیریت محتوا از طریق افزونه ها یا کد ها قابل فعال سازی هستند.
افزونه های موجود برای ذخیره مرورگر با وردپرس
WP Rocket
W3 Total Cache
WP Fastest Cache
فعال سازی دستی حافظه پنهان مرورگر از طریق تنظیم پرونده .htaccess انجام می شود. بنابراین ، می توانید این دو ماژول سرور آپاچی را فعال کنید:
mod_headers و mod_expires.
اگر از mod_headers استفاده می کنید ، .htaccess باید با کد زیر تکمیل شود (منبع – GitHub):
<FilesMatch "\.(css|js|gif|pdf|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch> در این مثال ، حافظه نهان به مدت 30 روز توسط مرورگر ذخیره می شود.
اگر مایل به استفاده از mod_expires برای ذخیره مرورگر هستید ، پرونده .htaccess با خطوط زیر استفاده می شود:
انقضای کش
این روش اجازه می دهد تا برای هر نوع پرونده ، یک بازه زمانی منحصر به فرد مشخص شود.
## Cache Expiration ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/html "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 1 month"
</IfModule>
## Cache Expirationاز فشرده سازی GZip استفاده کنید.
در صورت کوچک بودن هرچه بیشتر پرونده ها می توانند سریعتر پردازش و ارسال شوند. این روش مانند یک فایل zip کار می کند. فایلها قبل از دیده شدن سایت فشرده سازی می شوند و کاهش اندازه داده ها سرعت انتقال آن را بیشتر می کند، سپس در مرورگر باز می شوند.
این روش برای مدت طولانی با شک و تردید مشاهده می شد ، زیرا قدرت محاسبه وب سرور ضروری است و این نیز به زمان نیاز دارد. با این حال ، مزایای این روش از ضررهای این روش بیشتر است ، بنابراین قطعاً باید از آن استفاده کنید.
چگونه می توانم فایلها را با gzip فشرده سازی کنم؟
سرور Apache اغلب در وب سایت ها استفاده می شود ، بنابراین مثال زیر برای Apache است.
دو ماژول مختلف : mod_deflate و mod_gzip.
ماژول mod_deflate معمولاً از قبل نصب شده است. با دستور کنسول زیر می توانید بررسی کنید که آیا از قبل وجود دارد:
sudo apachectl -t -D DUMP_MODULES | grep deflateاگر خروجی “deflate_module (shared)” را بدست آورید ، mod_deflate از قبلا نصب شده است. در غیر این صورت با میزبان خود تماس بگیرید.
اکنون پرونده پیکربندی “httpd.conf” را باز کنید. معمولاً می توانید آن را در پوشه “/etc/httpd/conf/” پیدا کنید. در آنجا خط زیر را اضافه می کنید:
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript
application/javascriptاین نشان می دهد که متن و کد HTML ، CSS و JavaScript با GZip فشرده شده اند. فایل را ذخیره کرده و سرور وب Apache را مجدداً راه اندازی کنید. از این پس داده ها توسط آپاچی فشرده می شوند.
HTTP/2 را فعال کنید
به طور پیش فرض ، تمام پرونده های صفحه وب (به عنوان مثال تصاویر و اسکریپت ها) با استفاده از پروتکل HTTP/1.1 بارگیری می شوند. این پرونده ها یکی پس از دیگری از طریق اتصال جداگانه بارگیری می شوند، این روند بارگیری را کند می کند. با داشتن گواهینامه SSL ، می توان سرور وب را به پروتکل HTTP/2 تغییر داد. از طریق HTTP/2 ، تمام پرونده ها از طریق یک اتصال واحد بارگیری می شوند. همه مرورگرهای رایج از این پروتکل پشتیبانی می کنند ، بنابراین می توانید بدون نگرانی با آن کار کنید.
فشرده سازی تصاویرنقش مهم در بهینه سازی سرعت سایت
کاهش حجم تصاویر در بهینه سازی سرعت سایت نقش مهمی دارد. از این زاویه نگاه کنید که بسیاری از مردم وقتی با تلفن همراه وارد سایت می شوند و احتمالا برخی از آن ها با سرعت پایین از سایت شما بازدید می کنند. حال اگر سایت شما کند و سنگین باشد قطعا شما بسیاری از بازدید کننده ها را از دست می دهید. البته این تنها اتفاق ممکن نیست و سناریو خیلی بدتر از این ها رقم خواهد خورد.
وقتی بازدید کننده ها نتوانند سایت شما را سریع مشاهده کنند ، از آن خارج می شوند. وقتی مقدار خروج از سایت یا بانس ریت سایت بالا می رود گوگل سایت شما را به عقب می برد و رتبه آن کاهش پیدا می کند. پس با کاهش حجم تصاویر در بهینه سازی سرعت سایت تغییر جدی ایجاد می شود.

فایلهای تصاویر نیاز به زمان بیشتر برای لود خواهد داشت و همین امر می تواند در سرعت لود سایت شما مناسب نباشد. پس اگر در صفحات خود فایل های تصاویر با حجم بالا دارید این عملکرد شما از نظر سئو سایت اشتباه می باشد. فایل های تصاویر را کم حجم نمایید و نیز از درج تصاویر بسیار بپرهیزید.
تصاویر ، متن ها ، فایل ها مواردی هستند که به عنوان محتوا در سایت شما درج می گردد؛ اما اگر بخواهید این محتوا را از نظر گوگل مورد بررسی قرار دهید می توانید دریابید که تفاوتهایی در خوانش توسط گوگل موجود می باشد. در واقع گوگل نمی تواند ببیند که شما در تصویر خود چه چیزی درج کرده اید، تنها تگ alt ، نام تصویر و توضیحی که در اطراف آن درج نموده اید را می تواند مشاهده نماید. پس اگر شما محتواهای خود را به صورت عکس و تصویر در میاورید از نظر سئو سایت عملکرد اشتباهی را انجام می دهید.
تصاویر با هدف زیبایی بیشتر به صفحه سایت شما و گرافیکی می باشد و در مواردی که محتوا تنها در غالب عکس و تصویر قابل نمایش می باشد مناسب می باشد، در غیر اینصورت سعی نمایید محتوای خود را به صورت متن قرار دهید.
تقریبا بیشترین حجم یک سایت از تصاویر تشکیل شده است، این واقعیت بیشتر در مورد فروشگاه های آنلاین با بسیاری از محصولات و وب سایت های نمونه کار می باشد. اگر شما می توانید اندازه فایل تصاویر را به میزان قابل توجهی کاهش دهید ، می توانید سرعت صفحه خود را به میزان قابل توجهی افزایش دهید.
بهینه سازی تمام تصاویر
تصاویر برای ایجاد یک وب سایت روشن و جذاب برای کاربران مهم هستند. اما تصاویر همچنین تهدید می کنند که اندازه کل وب سایت شما را به میزان قابل توجهی افزایش می دهند و زمان بارگذاری را کند می کنند. بنابراین ، شما فقط باید از تصاویری استفاده کنید که برای استفاده در وب بهینه شده هستند. به طور کلی ، عکس ها و گرافیک های باکیفیت باید فایل های JPEG و از گرافیک های کوچکتر با چند رنگ یا ترنسپرنت و پرونده های PNG در نظر گرفته شود.
تصاویر خود را قبل از ارسال به سایت با یک برنامه مانند Adobe Photoshop یا با استفاده از وب اپ squoosh.app فشرده کنید.
هر دو برنامه عملکردی ساده و مشابه را به مبتدیان ارائه می دهند. در این روش اندازه فایل تصویر به طور خودکار بهینه می شود.
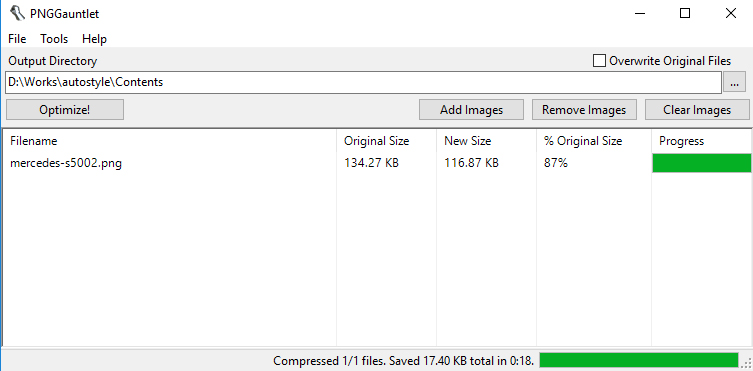
با ابزارهایی مانند kraken.io یا pnggauntlet.com نیز می توانید با حذف اطلاعات اضافی ، اندازه پرونده را کاهش دهید.

از WebP استفاده کنید
گوگل قالب جدیدی برای تصویر با نام WebP ایجاد کرده است که می تواند تصاویر را هم بدون ضرر (شبیه به PNG) و هم از بین برنده (مشابه JPEG) فشرده کند که حتی از قالبهای قدیمی کارآمدتر است.
متاسفانه همه مرورگرها هنوز از WebP پشتیبانی نمی کنند. منطقیست که گزینه های جایگزین برای فایلهای WebP را در کد منبع ذخیره کنید و یک سوئیچ را نصب کنید. به عنوان مثال:
<picture>
<source srcset="img/testbild.webp" type="image/webp">
<source srcset="img/testbild2.jpg" type="image/jpeg">
<img src="img/testbild2.jpg" alt="Fallback-Bild">
</picture>بین دسکتاپ و موبایل تمایز قائل شوید
در حال حاضر بیش از 70% از کل کاربران به جای رایانه رومیزی ، طریق دستگاه تلفن همراه به وب سایتها دسترسی پیدا می کنند. نیاز به بارگذاری تصاویر در هر دو رسانه خروجی بسیار متفاوتی دارد.
در دسکتاپ ، معمولاً یک اتصال اینترنتی خوب وجود دارد و در مانیتورهای بزرگ HD ، کاربر می خواهد تصاویر متفاوتی با وضوح بالا با بهترین کیفیت ببیند. از طرف دیگر ، در دستگاه های تلفن همراه ، اغلب وب سایت ها برای باز شدن پهنای باند زیادی ندارند. صفحه نمایش کوچک همچنین به معنای لزوم پایین آمدن کیفیت است. علاوه بر این ، با توجه به فرمت صفحه ، تصاویر با وضوح متفاوتی نسبت به دسک تاپ نمایش داده می شوند. بنابراین می توان از بابت خروجی رسانه ها تمایز قائل شد و دو نوع تصویر ایجاد کرد.
مشابه مثال قبلی برای WebP ، سوئیچ ها نیز برای این منظور می توانند در کد وب سایت ذخیره شوند. به عنوان مثال با CSS ، وضوح صفحه نمایش داده می شود و بدین ترتیب نمایشگر می تواند در محیط خروجی تطبیق یابد.
بارگذاری تنبل را تنظیم کنید
در دید کلی محصولات و گالری های عکس ، همه تصاویر به طور همزمان نمایش داده می شوند. این باعث می شود زمان بارگذاری بسیار زیاد شود. زیرا اغلب صفحه اصلی یا صفحه اول دسته بندی محصولات است. با این حال ، بسیاری از تصاویر بارگذاری شده از این طریق ، فقط در صورت پیمایش صفحه ، برای کاربر قابل مشاهده است. بنابراین ضروری نیست وقتی کاربر به قسمت “بالای سایت” نگاه می کند بارگیری شوند. با روشی به نام ” lazy loading ” می توان اطمینان حاصل کنید که تصاویر در هنگام نیاز فقط بارگیری شوند که در واقع در قسمت مشاهده ظاهر می شوند.
اقدامات OnPage برای بهینه سازی سرعت سایت
سورس کد را تمیز نگه دارید
وقتی URL وب سایت فراخوانی می شود ، مشتری یا مرورگر سورس فایل HTML را به صورت خطی دنبال می کنند؛ تمام کاراکترهای خالی یا خط شکسته خوانده می شوند. یک فضای خالی اضافی بر عملکرد وب سایت شما تأثیر منفی نخواهد گذاشت، اما از آنجا که یک وب سایت ، بسته به اندازه آن ، می تواند بیش از صد خط در سورس داشته باشد ، تعداد زیادی فضای خالی اضافی یا توضیحات می تواند به وضوح بر زمان بارگذاری تأثیر بگذارند. بنابراین ، شما باید سورس کد را به حداقل برسانید.
تمام توضیحات غیر ضروری را حذف کنید. همه فضا های خالی اضافی را حذف کنید. قالب بندی غیر ضروری را حذف کنید ، اگر به عنوان مثال قالب بندی بدون محتوا در کد منبع مانند “<strong></strong>” دارید، حذف شود؛ علاوه بر این ، برنامه هایی وجود دارد که می توانند تمام فضاها و نظرات را از سورس کد حذف کنند.
اسکریپت های خارجی را کاهش دهید
اسکریپت های خارجی می توانند به روش های مختلف و برای اهداف مختلف در وب سایت شما ادغام شوند. این امر شما را به وجود این اسکریپت ها از منبع دیگر وابسته می کند. اگر سرور وب که اسکریپت از آن بازیابی می شود کند باشد ، باعث می شود زمان بارگذاری وب سایت شما نیز کاهش یابد. بنابراین بررسی کنید که آیا واقعاً به این اسکریپت ها نیاز دارید یا خیر.
برون سپاری JavaScript و CSS
JavaScript یک زبان برنامه نویسی است که با آن می توان توابع را در مرورگر و رایانه مشتری اجرا کرد. CSS (استایل شیت) می تواند برای تعریف قالب ها و گرافیک ها برای وب سایت استفاده شود. برای این عناصر کد زیادی لازم است که با هر بار درخواست URL باید بارگذاری مجدد شود. این زمان می برد. برای کاهش کد ها، می توانید از فایلهای CSS و JavaScript خارج از سایت استفاده شود. سپس آنها در یک سند ادغام می شوند. فقط یک بازیابی لازم است. اگر مرورگر پرونده را در حافظه نهان بارگذاری کند ، می توان دوباره بارگیری را کاهش داد.
نحوه برون سپاری JavaScript:
سورس وب سایت خود را با ویرایشگر باز کنید. در مرحله بعد ، تمام کد های JS را جدا کنید و یک فایل متنی جدید ایجاد کنید که در آن تمام قطعات جدا شده کد را وارد کنید. پرونده را به عنوان main.js ذخیره کرده و آن را در پوشه ای که در آن همه فایل های HTML دیگر یافت می شود ، روی سرور خود ذخیره کنید.
در کد HTML وب سایت ، دستورات زیر را حذف کنید:

و

کد های فرمان حذف شده را با این دستور جدید جایگزین کنید:

فایلهای CSS و JavaScript را به حداقل برسانید
با حذف فاصله های غیر ضروری می توانید اندازه CSS و JavaScript را کاهش دهید. به این روش ها “فضاهای سفید” نیز گفته می شود. به این ترتیب ، برای مثال سورس کد می تواند فقط به یک خط کاهش یابد.
یک نمونه کد با کاراکترهای خالی موجود:

کد CSS بدون فضای خالی :

همچنین می توانید از برنامه هایی برای “کوچک کردن” استفاده کنید. برای مثال: می توانید از ابزارهای ویژه برای به حداقل رساندن JavaScript و CSS استفاده کنید.
yui.github.io/yuicompressor
closure-compiler.appspot.com/home
JavaScript و CSS را در انتها کدهای صفحه لود کنید
تا زمانی که تمام پرونده های JavaScript و CSS بارگیری نشوند ، وب سایت شما کاملاً نمایش داده نمی شود. برای تسهیل فرآیند بارگیری ، می توانید JavaScript و CSS را در انتهای کد HTML وارد کنید. حتی اگر سرور کند باشد ، سایت شما تحت تأثیر قرار نمی گیرد. از این رو موقعیت ایده آل برای پرونده های CSS در قسمت ابتدایی وب سایت می باشد. اما باید JavaScript را در فوتر وب سایت وارد کنید.
ادغام احتمالی پرونده ها به صورت زیر ظاهر می شود:
از CSS3 برای بک گراند استفاده کنید
هر تصویری که در وب سایت شما استفاده می شود چندین خط کد نیاز دارد. راه حل نهفته در تولید تمام عناصر گرافیکی جدا از عکس از طریق CSS3 است. با این روش سورس کد را کاهش می دهید. در همان زمان ، فایل ها با کیفیت بالا در تمام دستگاه های نهایی نمایش داده می شوند.
301 تغییر مسیر را کاهش دهید
301 تغییر مسیر برای جلوگیری از مطالب تکرار یا هدایت URL های قدیمی به URL های جدید پس از راه اندازی مجدد بسیار عالی است. با این حال ، هر تغییر مسیر زمان بارگذاری را افزایش می دهد؛ نه به طور قابل توجهی ، اما هر بار که یک مرورگر با یک تغییر مسیر مواجه می شود ، باید آدرس جدیدی بازیابی شود و مرورگر باید تا زمان بازگشت یک درخواست http منتظر بماند. اگر چندین 301 تغییر مسیر از یکدیگر پیروی کنند ، می توان زمان بارگیری را به میزان قابل توجهی افزایش داد.
برای جلوگیری از تغییر مسیر زیاد ، باید ساختار URL یا ایجاد URL های جدید را مستند کنید. همین مورد در مورد تغییر مسیرهای 301 ثابت نیز صدق می کند. اگر در تجزیه و تحلیل وب سایت خود ، چندین حمل و نقل پیدا کردید ، باید اولین ارسال را مستقیماً به هدف واقعی پیوند هدایت کنید بدون اینکه از یک مسیر تغییر مسیر به یک یا چند تغییر مسیر هدایت شود.
از درخواست های بد خودداری کنید
اگر مشتری مانند مرورگر وب به سایت شما دسترسی پیدا کند ، برای هر منبع درخواست می شود تا بتواند پرونده را نمایش دهد. اگر با این وجود این منابع به شکل تصاویر یا پرونده های جاوا اسکریپت یافت نشوند ، این می تواند به یک زنجیره واکنش منجر شود که زمان بارگذاری را خراب می کند. شما به راحتی می توانید با تصحیح پرونده های اشتباه و دادن مسیر صحیح یا انتقال به پرونده جدید ، از درخواست های بد اجتناب کنید.
برای بهینه سازی سرعت سایت از AMP استفاده کنید
Google به وب مسترهایی که دارای صفحات موبایل شتاب هستند ، امکان بارگیری وب سایت های تلفن همراه را تقریباً بدون تأخیر ارائه می دهد. برای این منظور ، سایت ها باید الزامات خاصی را برآورده کنند تا در دستگاه های تلفن همراه نمایش داده شود.
بسیاری از CMS ها مانند WordPress امکان استفاده از AMP را با کمک افزونه ها فراهم می کنند. فعلا نمی توان از AMP برای فروشگاه های آنلاین استفاده کرد. با این حال ، توسط توسعه دهندگان پیش بینی شده است. AMP نیاز به طراحی سایت جدا دارد که البته دست طراح سایت خیلی باز نیست.
پیشنهاد می کنیم اگر وب سایت خبری دارید برای بهینه سازی سرعت سایت از AMP استفاده کنید در غیر اینصورت یک سایت معمولی غیر خبری نیازی به آن ندارد.
بهینه سازی PageSpeed خودکار
در این راهنما اقدامات زیادی را برای بهینه سازی سرعت سایت آموختید. با این وجود ، بیشتر این اقدامات مستلزم داشتن دانش فنی و زمان اجرای آنها است. اگر یکی از این دو مورد باید مانعی برای شما باشد ، می توانید بهینه سازی سرعت سایت را به یک سرویس خودکار واگذار کنید. سرویس cloud سایت wao.io برای بهینه سازی PageSpeed به صورت خودکار چنین کار می کند:
مانند یک شبکه تحویل محتوا ، wao.io وب سایت را به طور موقت ذخیره می کند و اقداماتی را انجام می دهد که می توانید از طریق منو تعریف کنید. علاوه بر فشرده سازی تصویر هوشمند و به حداقل رساندن کد ، این شامل اقدامات پیشرفته ای همچون بارگذاری تنبل نیز می شود. wao.io همچنین در برابر حملات امنیتی از سایت شما محافظت می کند و معیارهایی برای نظارت وب سایت و شماره کاربران ارائه می دهد.
wao.io
Akamai
kraken.io
تعداد کد قالب در سئو سایت
هرچه شما تعداد کد کمتری را در قالب خود داشته باشید پس می توانید به این نتیجه برسید که زمان کمتری برای بارگذاری سایت نیازمند می باشید.
عدم وجود استایل داخلی در سئو قالب
در قالب سایت خود توجه کنید که استایل داخلی نگذاشته باشید زیرا که وجود استایل داخلی این امر را نیاز می کند که در دیگر بخش ها که کد مورد نظر نیاز بود همان کدها را تکرار کنید ولی در عوض این کار می توانید در فایل css خود به صورت کلاس بگذارید و هر جه که نیاز داشتید کلاس را فراخوانی کنید.
تعداد فایل js در سئو سایت
تعداد فایل js شما هرچه کمتر باشد پس به زمان و تایم کمتری برای بارگذاری نیاز دارد و این امر سئو سایت شما را به دلیل سرعت لود بهتر با پیشرفت بیشتری همراه می کند.
تعداد فایل css در سئو قالب سایت
تعداد فایل css نیز در سئو قالب سایت بررسی می شود زیرا که تعداد فایل های css بیشتر نیاز به تایم بیشتری برای لود خواهد داشت و این امر در روند سئو سایت شما مناسب نمی باشد.
آیا سرعت سایت در سئو موثر است؟
بدون شک سرعت سایت یکی از مهمترین عوامل رتبه بندی در گوگل به حساب می آید و همچنین رضایت کاربران را دربر دارد.
آیا آپسئو خدمات افزایش سرعت سایت را انجام می دهد؟
بله ما با تکیه بر تجربه زیاد و دانش فنی خود می توانیم از بهترین روش ها در جهت بهبود عملکرد سایت و سرعت بارگذاری آن به انجام برسانیم ، شما می توانید همین حالا با شماره 02122428931 تماس بگرید و مشاوره بخواهید یا سفارش بدهید.
چرا برخی سایت ها سرعت بالایی ندارند اما همچنان رتبه خوبی دارند؟
گوگل با توجه به معیار های مختلف اقدام به رتبه بندی می کند ، ممکن است یک سایت از سرعت بالایی برخوردار نباشد اما کیفیت بالایی در محتوا و دیگر معیار های گوگل داشته باشد ، پس گوگل باز هم آن سایت را در نتایج بالا نگه می دارد ، اما قطعا از همه پتانسیل نمی تواند استفاده کند.
آیا قالب های آماده سرعت پایینی دارند؟
قالب های رایج در اینترنت معمولا با نیاز یک شخص طراحی و کد نویسی نمی شوند ، پس باید شخصی سازی شوند ، اما متاسفانه این کار هزینه و زمان زیادی برای شما در بر خواهد داشت.
نتیجه
یک وب سایت دارای امکانات و تنظیمات بسیاریست که می توانید از آنها برای بهینه سازی سرعت سایت استفاده کنید. در این مقاله با چند امکان آشنا شدید که حتی برخی از روشها برای مبتدیان و تازه کار سئو نیز بسیار ساده هستند. اگر فکر می کنید ما در آپسئو می توانیم بهینه سازی سرعت سایت شما را انجام دهیم یا به شما کمک کنیم ، خوب پس با ما تماس بگیرید.





















دیدگاهتان را بنویسید